طريقة اضافة ملاحظات الطي لمدونات بلوجر بسهولة 2019
طريقة اضافة ملاحظات الطي لمدونات بلوجر بسهولة 2019
ربما اغلب المدونين واصحاب المواقع يريدون ان يكتبو ملاحظة لزوارهم لكي يوصلو فيها فكرة ما وكما نعلم اي ملاحظة يجب انت تكون ملفتة للنظر لحتى ينتبه لها الزائر وينتبه للمحتوى الذي في الملاحظة، لذالك علينا القول بان هذه الاضافة الخفيفة مهمه للكثير من المدونين واصحاب المواقع
والجميل في هذه الاضافة سهولة تركيبه
لنبدا الشرح

1- قم بالدخول الى تحرير قالب مدونتك وابحث عن هذه الوسم ]]></b:skin>
واضف الكود التالي فوقة / قبلة
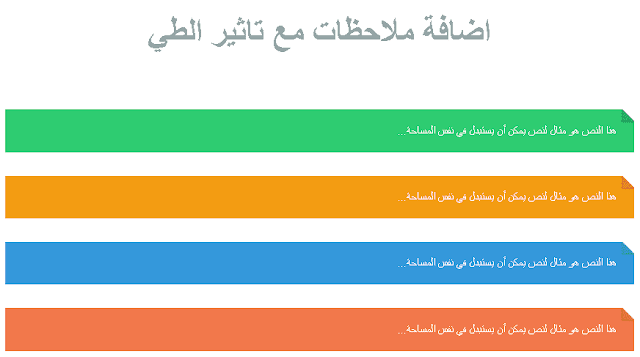
/* CSS Note by qaisi web */.note{position:relative;width:30%;padding:1.2em 1.5em;margin:2em auto;color:#fff;background:#2ecc71;overflow:hidden}.note.orange{background:#f39c12}.note.crusta{background:#F2784B}.note.river{background:#3498db}.note:before{content:"";position:absolute;top:0;right:0;border-width:0 16px 16px 0;border-style:solid;border-color:#fff #fff #27ae60 #27ae60;background:#27ae60;box-shadow:0 1px 1px rgba(0,0,0,0.3),-1px 1px 1px rgba(0,0,0,0.2);display:block;width:0}.note.orange:before{border-color:#fff #fff #e67e22 #e67e22;background:#e67e22}.note.crusta:before{border-color:#fff #fff #de6e45 #de6e45;background:#de6e45}.note.river:before{border-color:#fff #fff #2980b9 #2980b9;background:#2980b9}الشكل الاول قم بنسخ الكود وضمنه الى المكان المناسب مع استبدل النص بالنص المطلوب عرضه
<div class='note'>هذا النص هو مثال لنص يمكن أن يستبدل في نفس المساحة...</div>الشكل الثاني قم بنسخ الكود وضمنه الى المكان المناسب مع استبدل النص بالنص المطلوب عرضه
<div class='note orange'>هذا النص هو مثال لنص يمكن أن يستبدل في نفس المساحة...</div>الشكل الثالث قم بنسخ الكود وضمنه الى المكان المناسب مع استبدل النص بالنص المطلوب عرضه
<div class='note river'>هذا النص هو مثال لنص يمكن أن يستبدل في نفس المساحة...</div>الشكل الرابع قم بنسخ الكود وضمنه الى المكان المناسب مع استبدل النص بالنص المطلوب عرضه
<div class='note crusta'>هذا النص هو مثال لنص يمكن أن يستبدل في نفس المساحة...</div>معاينة



تعليقات
إرسال تعليق